
CSS ist eine Abkürzung für Cascading Style Sheets und eine sogenannte Stylesheet-Sprache zur visuellen Gestaltung von Webseiten. Neben HTML und JavaScript ist CSS eine der drei Kernsprachen, mit denen Webseiten und -anwendungen erstellt werden.
Es funktioniert in enger Zusammenarbeit mit HTML und legt fest, wie bestimmte Elemente einer Seite aussehen sollen. Dafür werden sogenannte Selektoren verwendet, die auf bestimmte Elemente zutreffen und diesen dann ein Aussehen zuweisen. Selektoren können einzelne Elemente oder auch Gruppen und andere Konstellationen von Elementen betreffen.
Betrachten wir folgendes Beispiel-HTML-Dokument. Das CSS ist in dem style-Element enthalten.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Dabei greifen die folgenden Selektoren:
h1- Alleh1-Elemente werden blau dargestellt.p span- Allespan-Elemente, die sich innerhalb einesp-Elements befinden, werden grün dargestellt..red- Alle Elemente mit der Klasseredwerden rot dargestellt. Dies überschreibt die vorherige Regel, denn ohne die Klasse wäre dasspan-Element ebenfalls grün.
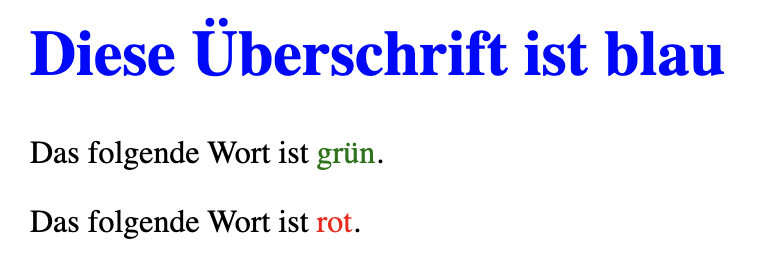
Öffnet man dieses Dokument im Browser, erscheint das folgende Ergebnis:

In der Praxis wird CSS meist nicht direkt in das HTML-Dokument geschrieben, sondern in separate Dateien, die dann in das HTML eingebunden werden. Der visuelle Effekt ist dabei derselbe. Häufig werden auch sogenannte Präprozessoren wie SASS genutzt, um bei komplexen Web-Projekten komfortabler arbeiten zu können, indem beispielsweise Variablen und Funktionen verwendet werden können. Bei der Nutzung von Präprozessoren wird der Code vor der Auslieferung automatisch in normales CSS umgewandelt, da die Browser nur damit umgehen können.